Welcome to the first ever blog on execution context & call stack in javascript but wait before we deep dive into it! First of all let's understand What is Javascript?? and then we'll move onto the execution context in javascript!
So What is Javascript?
JavaScript often abbreviated JS, is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS. As of 2022, 98% of websites use JavaScript on the client side for webpage behavior, often incorporating third-party libraries. All major web browsers have a dedicated JavaScript engine to execute the code on users' devices.
JavaScript is a high-level, often just-in-time compiled language that conforms to the ECMAScript standard. It has dynamic typing, prototype-based object-orientation, and first-class functions. It is multi-paradigm, supporting event-driven, functional, and imperative programming styles. It has application programming interfaces (APIs) for working with text, dates, regular expressions, standard data structures, and the Document Object Model (DOM). Source:- Wikipedia
Okay so now you must be wondering how the code works behind the bars in the javascript like in C or C++ it get's compiled , in python it gets executed line by line we call it as interpreter! Javascript is also an synchronously single-threaded interpreted weakely typed language in which the code get's executed line by line with the help of execution context!
So What is execution context now?
" Everything in Javascript happens inside an execution context".
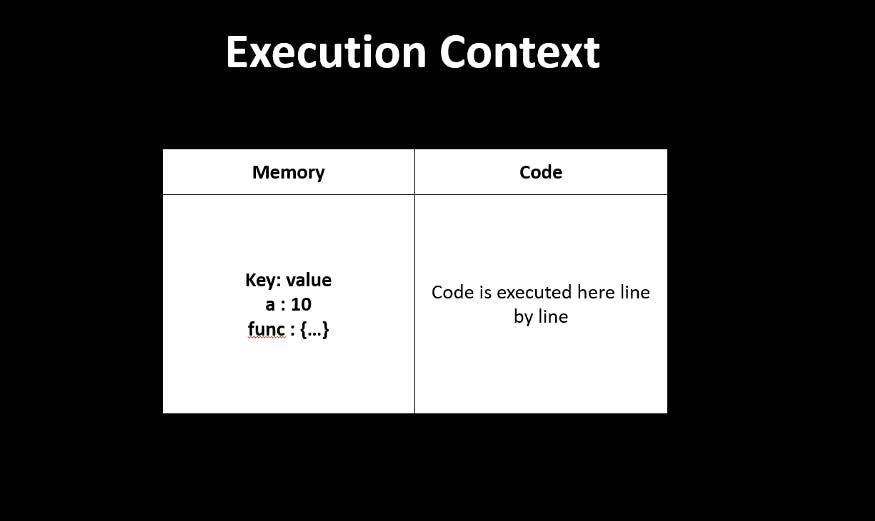
You can think of it as an container which contains your whole code. Javascript code is not possible to execute without the execution context.The execution context of Javascript contains two components which are:- Memory Component and Code Component which are also known as Variable environment and Thread of execution.

Let's understand these both components one by one:-
1. Memory Component ( Variable Enviornment):-
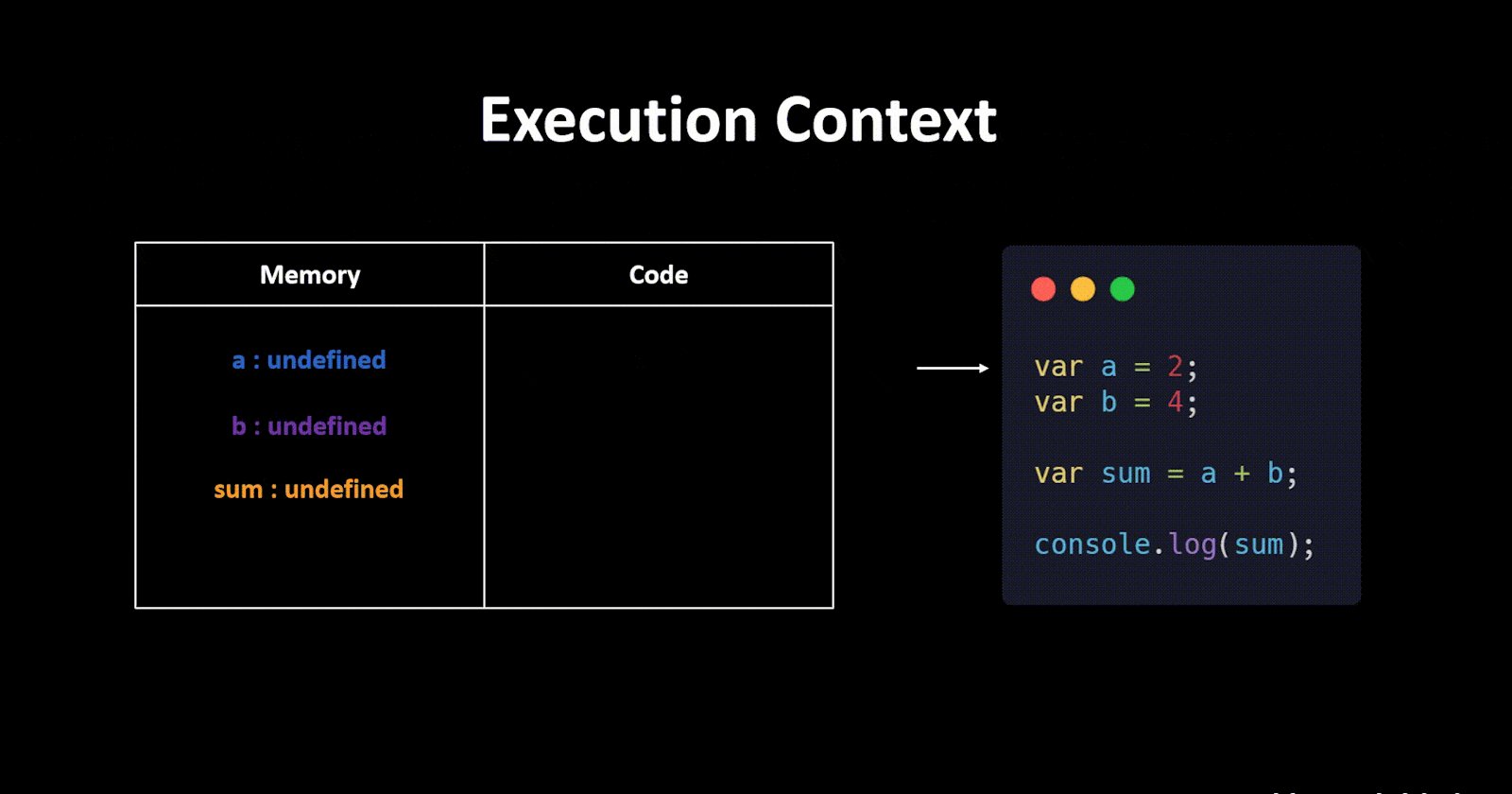
Javascript code consists of two phases in the execution context , In the first phase ( Memory creation phase) , Javascript allocates or reserves the memory to all the variables and functions in the code once it scans through the code line by line. You must be wondering how does it allocate the memory to them? Well let me explain the same with help of an example:-
var k = 2;
function doubleSum (num) {
let ans = num+num;
return ans;
}
var doubleSum2 = doubleSum(n);
Let me walk you through the code line by line:-
In the first line Javascript stores the memory for the variable k but now what does it store?? Guess?? You all will say 2.
But you all are wrong here. Javascript stores an special keyword to the variables in the memory creation phase which is Undefined.
// Memory Creation Phase in Javascript
var k = undefined;
For the second line there is an function so what does it store ?? Guess?? Undefined No....!!! Javascript stores the whole code of the function.Yes it may seem weird but it is true!
For the third and the fourth line both are variables so javascript allocates the special keyword Undefinedto them.
After the memory allocation to each variable and function in the program the Javascript moves to the second phase which is our code execution phase.
2. Code Component ( Thread of execution ):-
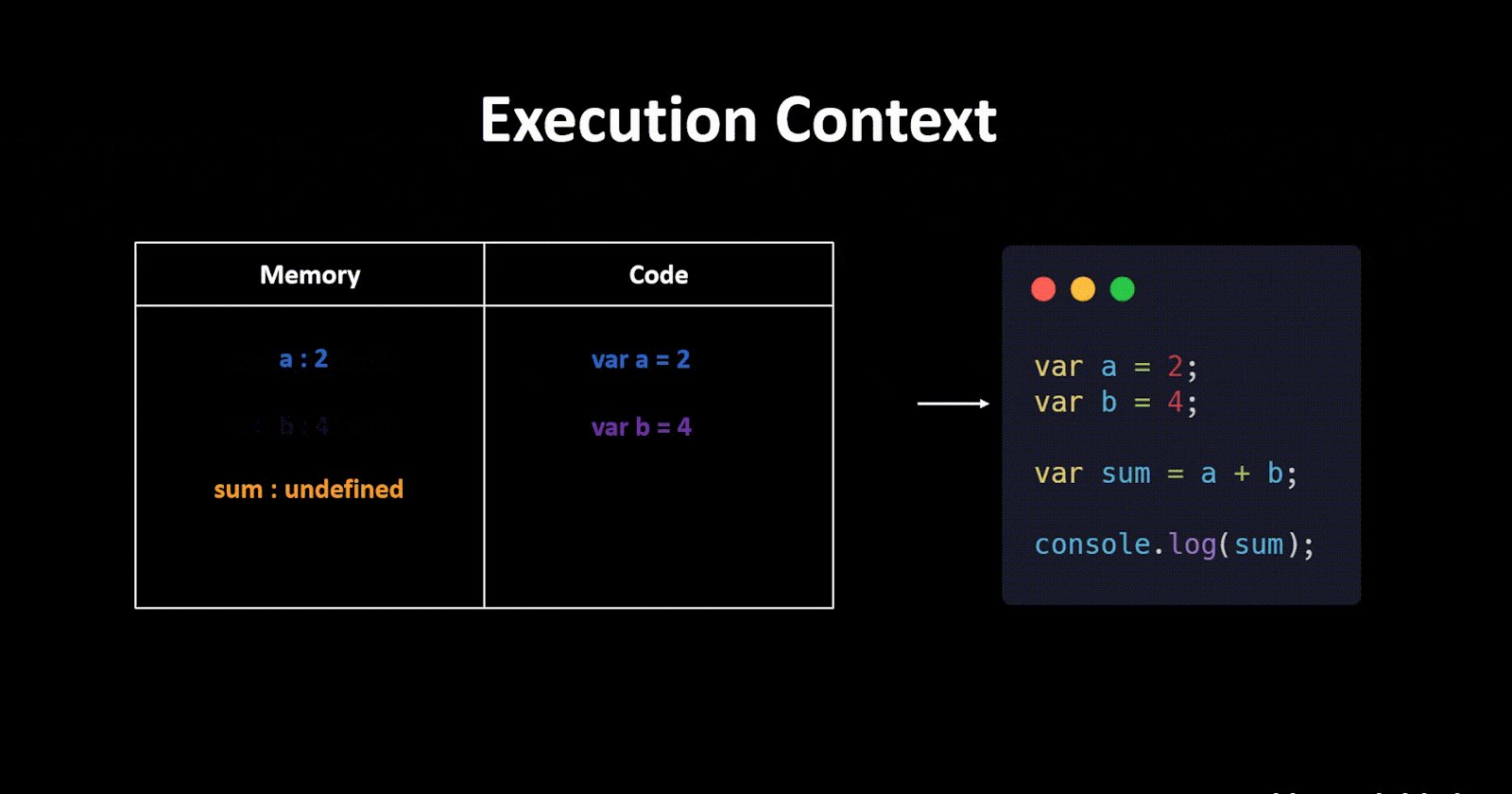
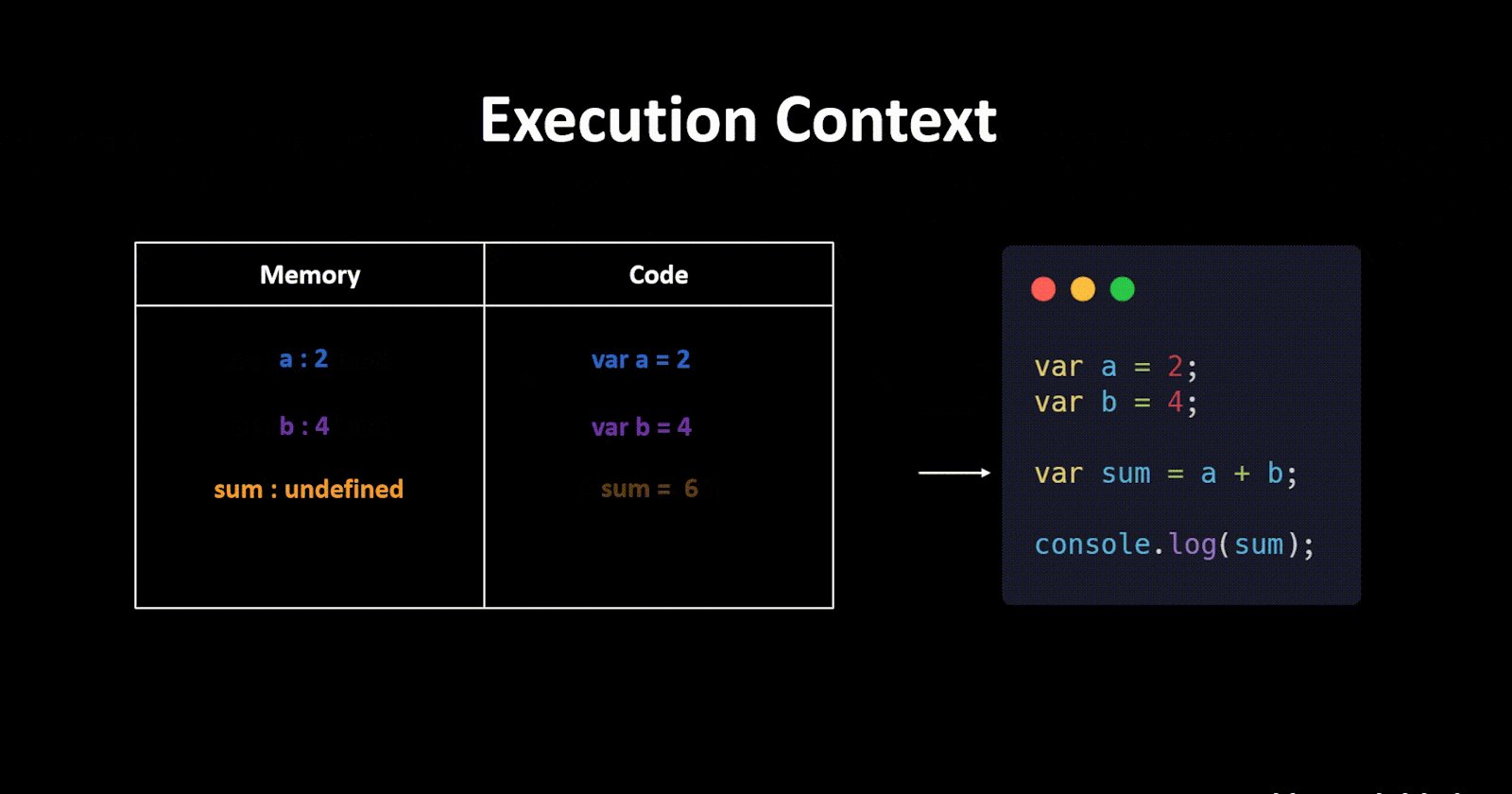
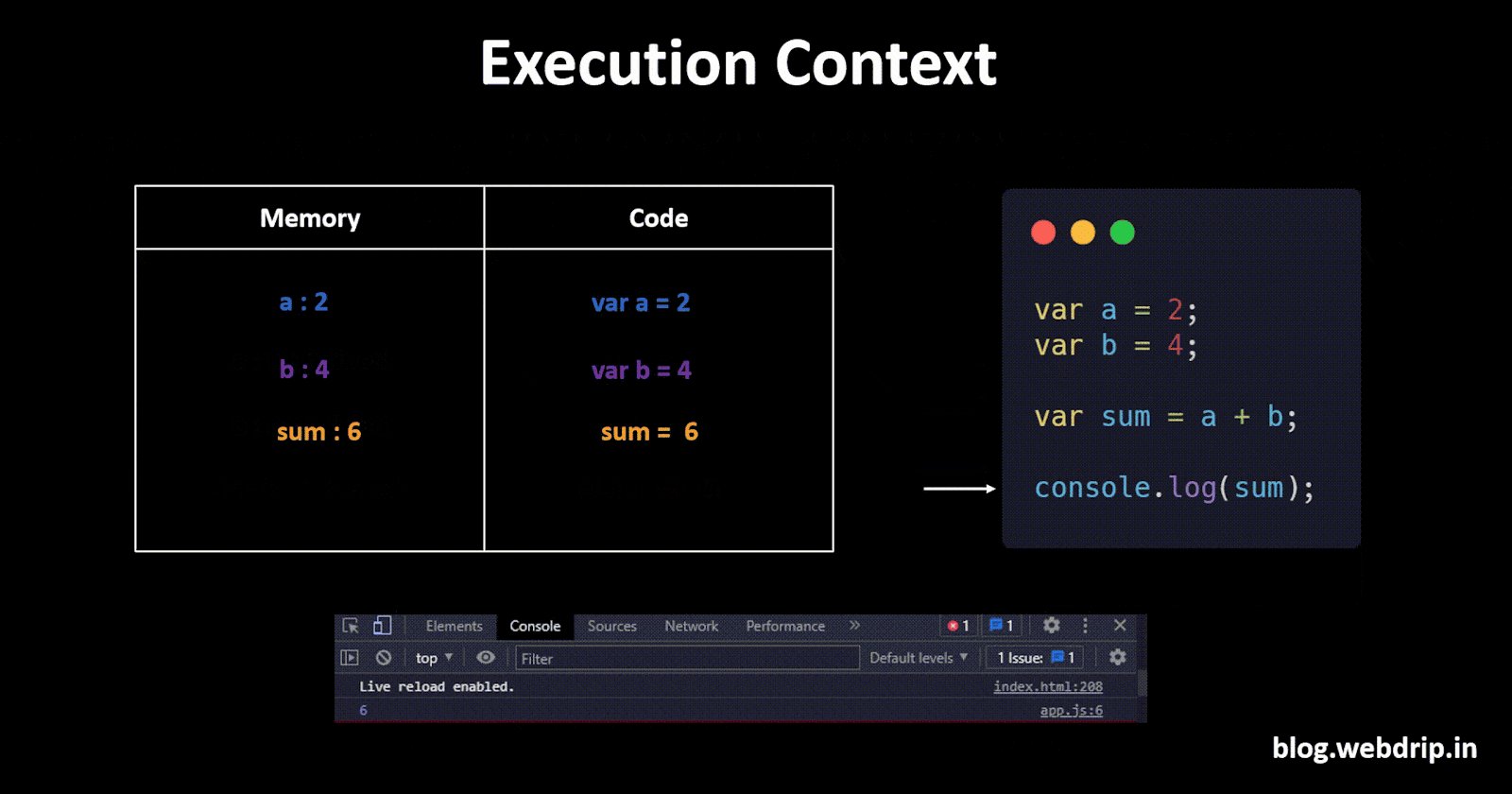
This is our second phase of javascript wherein all the code gets executed line by line. As we know now javascript is single-threaded language. So how the code gets executed in this phase let's understand it again with the above example:-
Remember in the first phase the javascript stored has stored an special value to our variable k which is undefined and now it replace sthat value in our memory component with assigned value which in our case is 2.
// Code execution phase in Javascript
var k = 2;
In the second line we've an function so javascript ignores that particular block of code and jumps onto the next line because there is nothing to execute as of now!
In the third line we invoke the function doubleSum which means now we're executing the above function in the second line! so what javascript does here? It again creates a new execution context with two phases which is memory and code component but this context will be particular to the function ( Local context ) and it will be inside the global execution context.
function doubleSum (num) {
let ans = num+num;
return ans;
}
Again the same thing will happen it will store the undefined to the parameters and variables in the first phase.
// Memory creation phase in the local execution context
num: undefined
ans: undefined
After reserving the memory it will execute the code again line by line inside the function so for our parameter num we will take the value from our arguement which is k and will replace the same again with value of k.
num = 2;
ans = 2+2;
In the end of the function we're returning the ans variable by returning we mean that we stopping the function from functioning and moving the control back to the global execution context.
Note:- When you return something from an function the local execution context gets destroyed.
So now our doubleSum2 variable will be having the value of ans variable from square function in the memory component of our global execution context.
// Earlier it was undefined in memory component of global execution context
doubleSum2: undefined;
// but now it will be having the value of square function which we've invoked just now!
doubleSum2: 4;
After the last line of the code gets executed the whole Global execution context also gets destroyed.
But now you all must be wondering how these nested executions takes place inside each one of them
Well all these are possible with the help of the call stack.
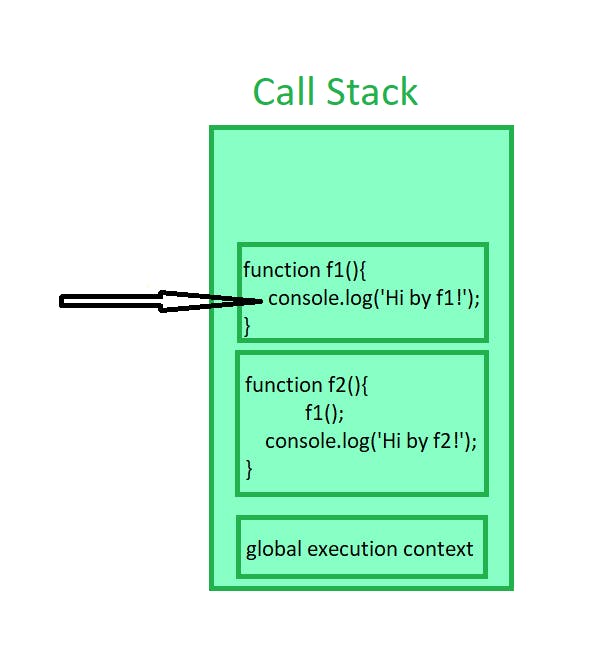
So now what is call stack ?
Call stack is where all the javascript execution context gets created and deleted , think of it as a big-container which stores all the execution contexts on top of each other.

Once a execution context get's destroyed as we've seen in above example wherein after function invocation the local execution context get's destroyed it also removes from the call the stack and in the end after executing the each line of code the Global execution context also gets poped out from the call stack and it becames empty.
Well this is for today and thanks a lot for reading! Hope this helps you out!💙
Do Read , Share and Code 💻