Efficient Data Management in Web Browsers:- Exploring Session Storage and Local Storage
Ever imagined storing and retrieving data as a developer without using a database or making API calls?
Yes, it is possible at least to some extent in modern-day web browsers. It is possible through the browser's Web APIs. The browser provides some of the key essential web APIs that make our day-to-day life easy as a developer.
Browsers offer numerous APIs, including Windows APIs for interacting with the browser window, DOM APIs for DOM manipulation, and Fetch APIs for HTTP requests. In this article, we'll focus on two frequently used Windows APIs: session storage and local storage. In case you want to learn more about other Web APIs you can check it here.
Both local storage and session storage are used to store data in a web browser. The data is stored in the form of a key-value pair. Every record is a key-value pair like in SQL where every record is a row. Each key behaves like a primary key for that value you cannot have a duplicate key. Each value is always going to be in the form of a string.
Familiarity with these concepts in-depth is valuable for excelling in beginner-level interviews and becoming a proficient developer. Now let's understand these topics one by one:-
What is Session Storage?
To comprehend session storage, let's begin by understanding the concept of a session. A session is like a period of you doing a certain activity like playing football, going to the gym or browsing some websites on a web browser. The most important thing you need to remember is that session always begins and always ends. But it is the upto user when wants to end or begin a session and while you're doing a certain activity you may want to remember or use a certain thing like a water bottle in a gym to consume water during the session. So you might want to use some type of container to remember things for that particular session and that container is called session storage.
Just like that, when you're using a computer or a phone to do things on a website, a session is like a special time when you're using the website. And the session storage is like a special place where the website can keep track of things you're doing, so it remembers them until you're done playing on the website. It's like the website's own magical container to help it remember things while you're having fun using it!
For Example:-
const data = {user:"Prabadhya",age:20}
// Store information in session
window.sessionStorage.setItem("userDetails",JSON.stringify(data));
// In the above code userDetails is the key and as we know
// we need to convert every data to save as string
// To retrieve userDetails we did JSON.parse because userDetails are in form of string
const userDetails = JSON.parse(window.sessionStorage.getItem("userDetails"));
// To clear the whole session Storage
window.sessionStorage.clear()
// To Remove a particular Key or record
sessionStorage.removeItem("userDetails");

Session storage ends when the user closes the tab or browser window which means data persists till that session only. Session Storage follows the Same origin policy which means it cannot be accessed by other origins, domains, or sites except where it's own origin.
What is local Storage?
Local storage also stores the data in the same way as session storage in the form of key-value pairs and all the methods are also similar as we've seen in the above example but the major difference between them is that it persists until we manually clear it.
Think of it as your home where you have multiple things like a sofa, bed or any other materials. They will always be there for you to use whenever you want to use them until and unless you throw them outside of your house. Similarly when you clear local storage manually then only data will be deleted otherwise data will not be deleted except in the case of data loaded in a private browsing or incognito mode.
For Example:-
const data = {user:"Prabadhya",age:20}
// Store information in session
window.localStorage.setItem("userDetails",JSON.stringify(data));
// In the above code userDetails is the key and as we know
// we need to convert every data to save as string
// To retrieve userDetails we did JSON.parse because userDetails are in form of string
const userDetails = JSON.parse(window.localStorage.getItem("userDetails"));
// To clear the whole localstorage Storage
window.localStorage.clear()
// To Remove a particular Key or record
localStorage.removeItem("userDetails");
Local storage also follows the same origin policy. It’s important to note that localStorage data loaded in an incognito browsing session will be cleared once the last private tab is closed.
Pros & Cons of local and session storage:-
Both local and session storage adhere to the same origin policy, ensuring data privacy by restricting access from different origins.
Local storage allows 10 MB (browser dependents) of data to be stored while session storage only allows 5 MB of data.
Local storage allows users to access data later even if they close the browser or if they are offline while session storage doesn't.
In both scenarios, we can only save strings so we need to convert every data type to a string.
Session storage is a great way to enhance the performance of your web applications by storing only relevant information for that session in session storage.
Anyone can access the data stored using the user's device so it's better not to save or store sensitive information related to a user.
If there is no value found with the given key then both will return null.
There is no need to do an API call and get the data hence it is fast and synchronous.
Which one to use? Local or Session Storage.
Well, it depends on one's requirements. if you want that this data can be accessed later or offline then you must go with local storage and if you want something to be stored for a session then you should go with session storage.
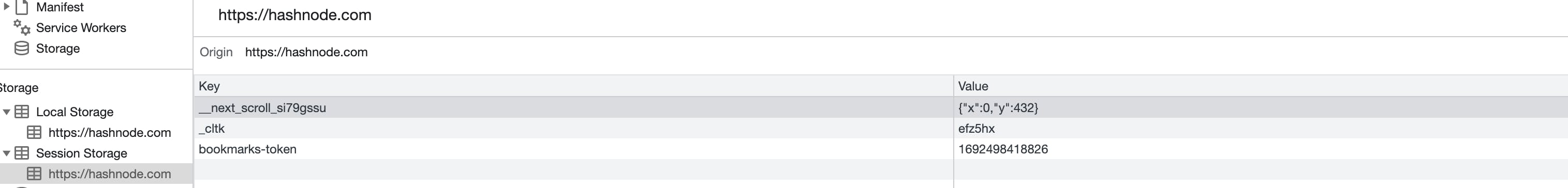
For example, the website on which you're reading this article and I am writing this article hash node uses both session storage and local storage.
Session Storage:-

Local Storage:-

"You can see that local storage is used for information that is relevant to users like app configs while session storage is used for storing session-related information".
NOTE:- Never store sensitive information like auth token, or credit, or debit card-related information.
That's it for today, I am Grateful for Your Time!
Thank you for reading my article on Hashnode! Your support means a lot. If you found it valuable, please consider:
Sharing: Spread the insights by sharing this article.
Subscribing: Get notified about my new posts by subscribing.
Following: Let's connect on social media for more discussions ( Twitter, LinkedIn )
Your engagement keeps this community vibrant. Looking forward to more great conversations ahead!